La usabilidad web y el diseño de interfaces son aspectos fundamentales para garantizar una experiencia positiva para los usuarios en el entorno digital. En este artículo hablaremos sobre estos conceptos y su aplicación práctica utilizando Adobe Experience Design, también conocido como Adobe XD, aplicación integrada en el paquete Adobe Creative Cloud. Descubriremos cómo crear interfaces atractivas y funcionales con herramientas y características de este programa.
¿Qué es la usabilidad web y el diseño de interfaces?
La usabilidad web en pocas palabras busca mejorar la experiencia de usuario. Es el grado que permite a los usuarios interactuar de manera eficiente, efectiva y satisfactoria al usar páginas web o aplicaciones. Un diseño de interfaz bien pensado y centrado en el usuario es esencial para lograr una buena usabilidad. Debe ser accesible intentando vencer las discapacidades que pueda tener alguien a la hora de encontrar la información que busca. Se tienen en cuenta sus necesidades y expectativas, porque esto influye muchísimo a la hora de diseñar y organizar la interfaz.
El diseño de interfaz hace que la relación entre las personas y las máquinas ocurra. Se enfoca en que esta relación sea lo más exitosa posible mediante elementos visuales. Para esto se debe tener experiencia en software de diseño, así como en herramientas de esquemas de páginas.

Características de Adobe XD
Adobe XD es una herramienta poderosa que facilita el proceso de diseño y prototipado de interfaces del usuario. Contiene un conjunto de características que permite a los diseñadores crear experiencias interactivas y atractivas. Hablemos de algunas de ellas.
-
Diseño de alta fidelidad:
Permite crear diseños que representan con precisión la apariencia final de la interfaz. Se pueden utilizar herramientas de dibujo, paletas de colores y tipografías para dar vida a tu diseño y transmitir la interacción visual deseada.
-
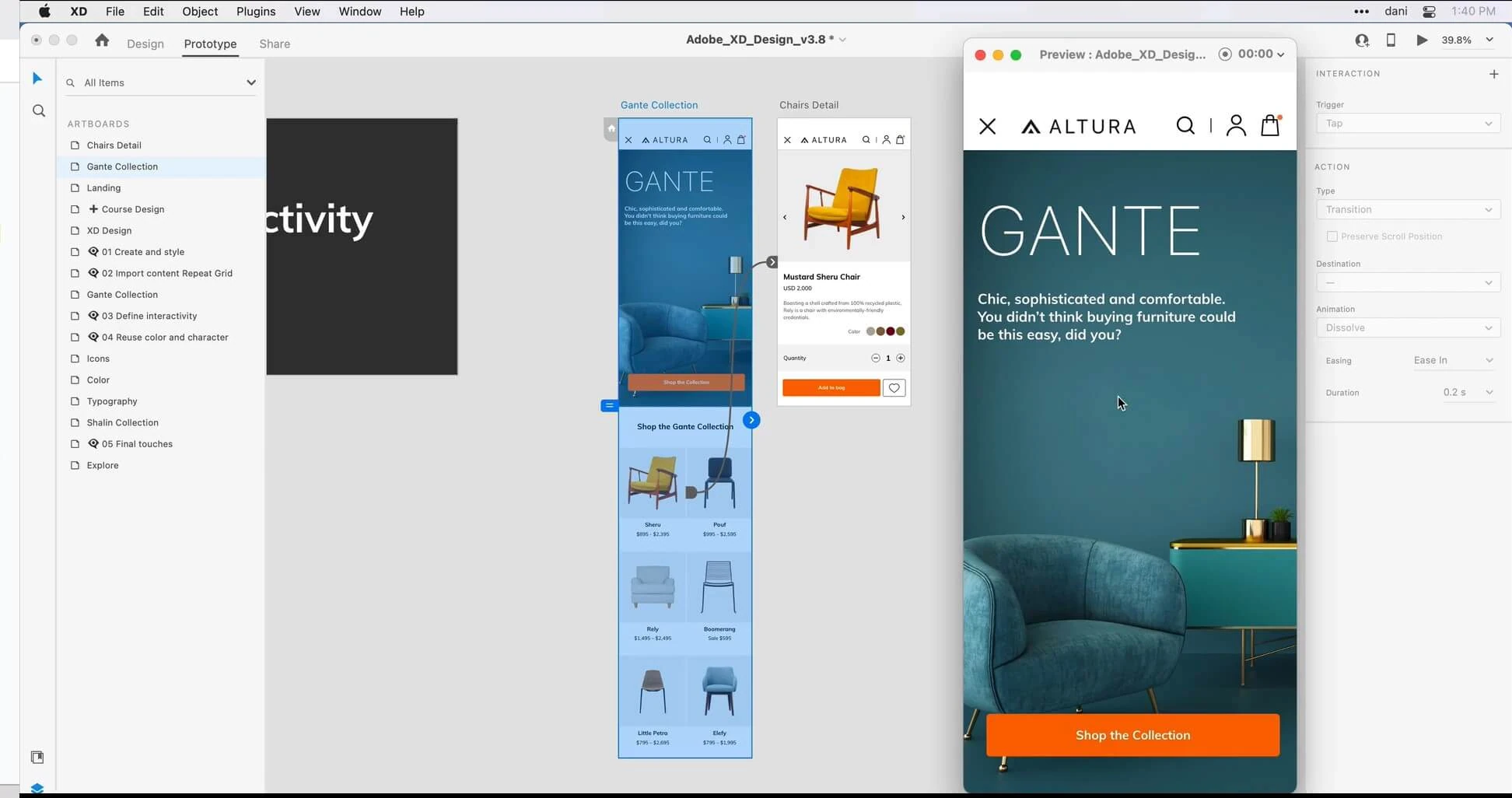
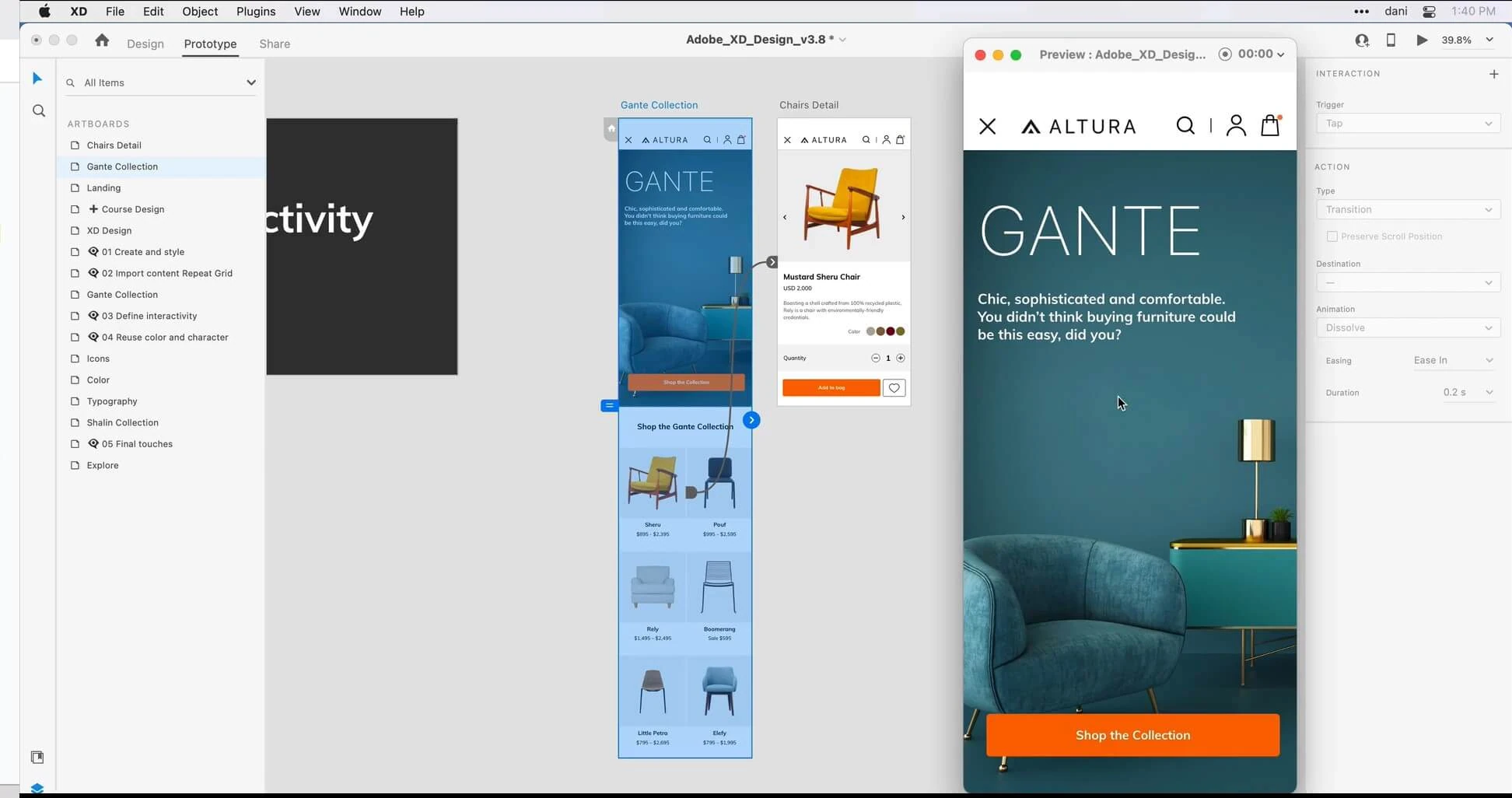
Prototipado interactivo:
Esta es una de las características más destacadas. Se pueden definir áreas clicables, transiciones de pantalla y animaciones para simular la experiencia de navegación y la interacción. Esto es toda una ventaja, ya que permite validar el diseño antes de su implementación, lo que ahorra tiempo y recursos. Además, es útil para el cliente ya que puede visualizar cómodamente el trabajo que se está realizando.
-
Reutilización de componentes:
Un componente en Adobe XD es un elemento visual que se crea con propiedades y comportamientos específicos como por ejemplo: botones, barras de navegación, formularios… En este programa se pueden crear bibliotecas de componentes. Esto no solo agiliza el proceso de diseño, sino que también garantiza la coherencia y consistencia de la interfaz. Por ejemplo, si cambias de color de fondo de un botón que has convertido en componente, todos los botones del diseño se actualizaran automáticamente con el nuevo color, por lo que se ahorra mucho tiempo y posibles errores.
-
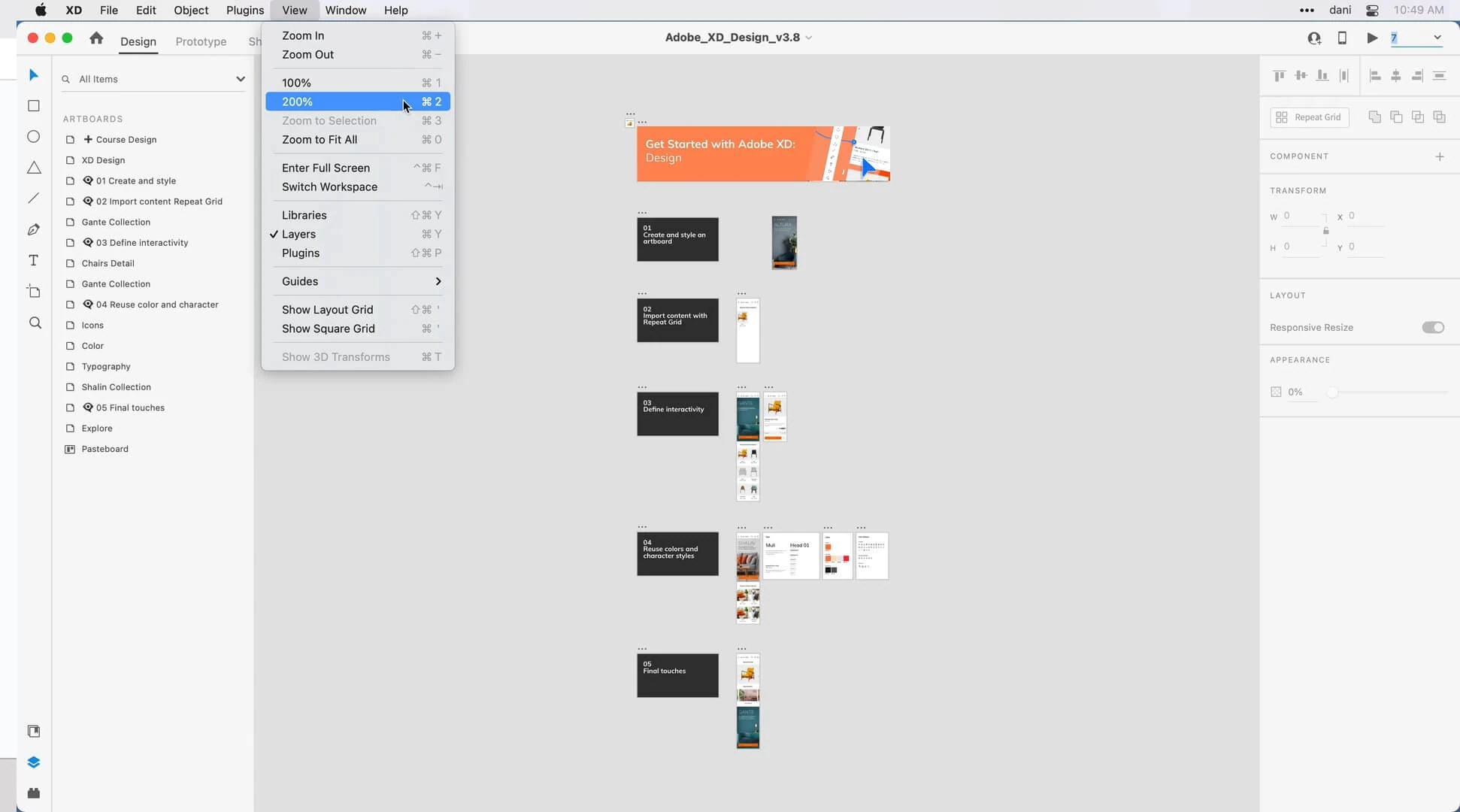
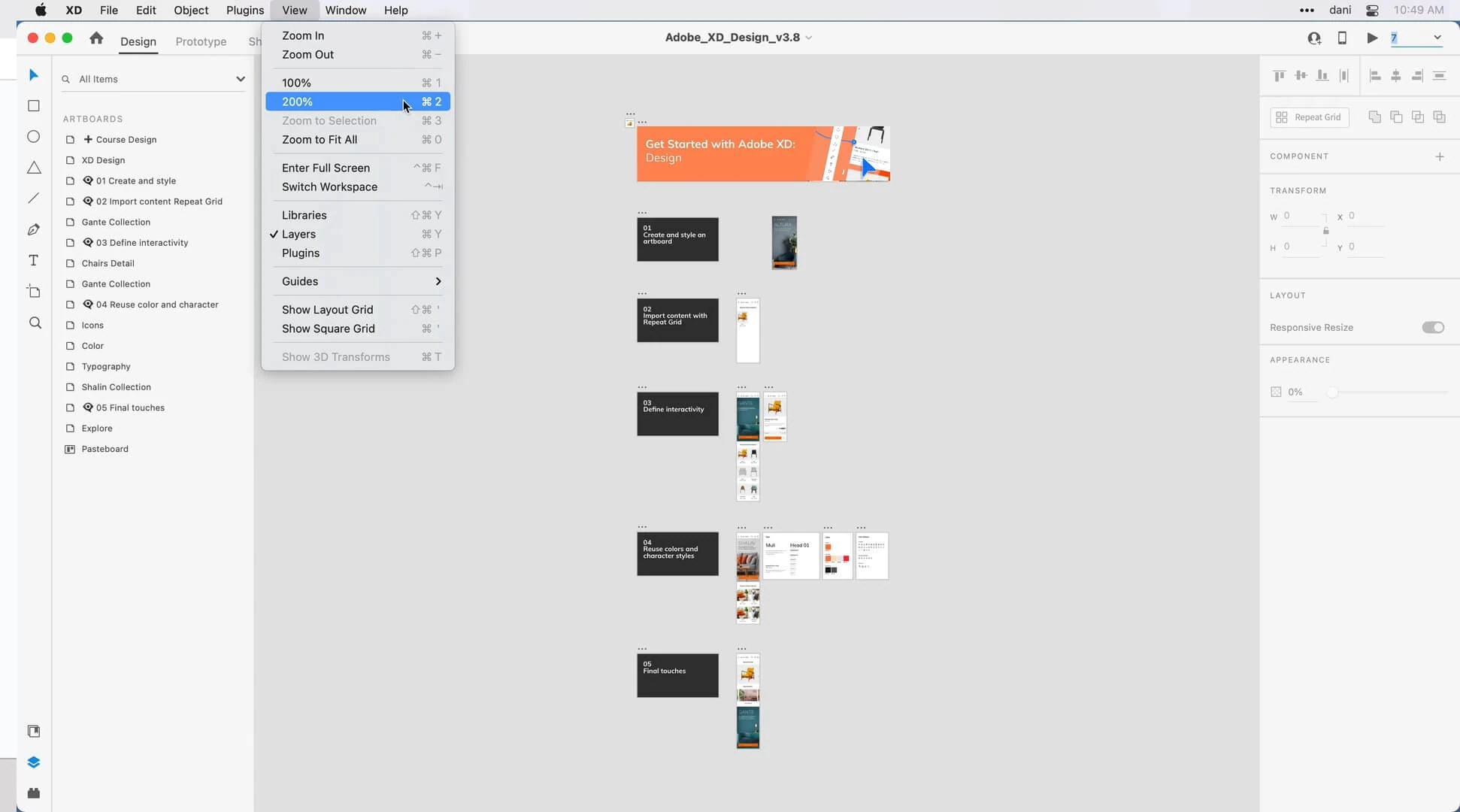
Diseño responsivo:
Cuando hablamos de un diseño responsivo hablamos de cómo nuestra página web o aplicación se visualiza de forma óptima en distintos dispositivos sin importar el tamaño. Es muy importante tener esto en cuenta, ya que en el mundo actual existen una gran variedad de dispositivos. En XD existen herramientas para diseñar interfaces que se adaptan de manera fluida a diferentes resoluciones, lo que garantiza que el diseño se vea cómodamente, sea donde sea.
-
Colaboración y comentarios:
Esta característica es interesante para la comunicación entre los diseñadores, los desarrolladores y clientes. Permite compartir los diseños y prototipos con otras personas. Hay una función de comentarios integrada para comunicarte y realizar cambios, lo que mejora la eficacia de los procesos. Esta herramienta no solo agiliza la creación, sino que también se obtienen mejores resultados al haber más comunicación.


Principios básicos de la usabilidad web
A continuación vamos a hablar de qué pautas se deben tener en cuenta para que esa web o aplicación funcione correctamente. Todas ellas se pueden aplicar cuando diseñamos en Adobe Experience Design.
Algo fundamental es el diseño intuitivo. No podemos esperar a que el usuario adivine que debe clicar o que debe hacer para moverse por nuestro sitio web. Los elementos de navegación y las interacciones deben ser claros y coherentes de manera no haga falta ningún tipo de esfuerzo. Esto va de la mano de una buena organización. Usar una estructura clara y jerarquizada facilita la búsqueda y comprensión, ya sea que haya poca o mucha información. Esto es tan importante que se han identificado distintos tipos de jerarquías: las verticales y las horizontales.
La legibilidad y la accesibilidad nos aseguran de que el texto en nuestro diseño es legible y fácil de leer. Esto se consigue utilizando tamaños de fuente adecuados y colores contrastados. Además, como hemos mencionado anteriormente, hay que asegurarse de que la interfaz sea accesible para usuarios con discapacidades visuales u otras limitaciones. Para ello también es bueno proporcionar retroalimentación visual y auditiva para que los usuarios sepan que sus acciones han sido reconocidas. Usando confirmaciones claras y mensajes de error descriptivos para guiar a los usuarios y evitar confusión. Por ejemplo, cuando el usuario introduce sus datos en un formulario al darle al botón de “Enviar” podría salir un texto avisando: “Su formulario se ha enviado correctamente”.
Realizar pruebas de usabilidad con usuarios reales es clave para identificar posibles problemas de los que no nos habíamos dado cuenta. Utilizar los resultados de estas pruebas ayuda a mejorar la interfaz. No hay que conformarse con las primeras ideas, sino iterar, replantearse todo varias veces, hasta llegar a la solución idónea.


Opinión sobre Adobe XD
Adobe XD es una herramienta muy útil que proporciona las características necesarias para crear interfaces atractivas y funcionales. Al combinar los principios de la usabilidad con las capacidades de Adobe XD, los diseñadores pueden generar experiencias digitales efectivas y agradables. Más allá de las herramientas y características específicas, el enfoque principal debe ser siempre el usuario. Escuchar sus necesidades y comprender sus expectativas.
¿Necesitas una página web atractiva y funcional? ¿Un servicio que ofrecer a través de una aplicación centrada en el usuario? En Lifting Group contamos con nuestro equipo de diseño Imagine Creative Ideas que cuenta con experiencia en este programa tan potente. Desde el diseño de alta fidelidad hasta la creación de prototipos interactivos, podemos dar vida a tus ideas y convertirlas en una experiencia digital cautivadora. Estaremos encantados de ayudarte. Juntos podemos construir una interfaz web que destacará tu marca y mejorará la usabilidad para tus usuarios.
