¿Qué es una presentación interactiva?
Si haces la búsqueda en Google sobre lo que es una presentación interactiva, te mostrará enlaces a artículos con consejos para exponer de forma óptima un speech, con el refuerzo de una ayuda visual. Pero en nuestro caso queremos hablar de algo diferente.
En diseño, una presentación interactiva, es un archivo descargable con el que el usuario tiene la oportunidad de navegar, por así decirlo, dentro de una presentación. Ahí, puede encontrar botones, desplegables, animaciones, videos… Es cómo si estuviera en una página web. Se puede mover a través de distintas pantallas con tan solo un clic, deslizando o haciendo zoom en imágenes, entre otros recursos.
Pero, ¿por qué una empesa o marca querría tener una presentación de este tipo? ¿Por qué es tan útil? Primeramente, se ahorra en impresión, puesto que tan solo puede ser utilizado de forma digital. Y si ha habido un cambio de información, actualizar es todavía más sencillo. Sin embargo, hay una segunda razón muy interesante.
Beneficios de la interacción
Vivimos en una época en la que la gran mayoría, por no decir todos, nos gusta interactuar, sentir que podemos escoger qué consumir. Todos queremos participar y formar parte de lo que se nos está mostrando, detenernos ahí donde nos interesa y encontrar lo que necesitamos en tan solo un clic, a tan solo un segundo de distancia. Y, ¿a quién no le gusta encontrar lo que busca de la forma más rápida posible? Por lo que podríamos decir que es un tipo de documento práctico, un recurso cada vez más utilizado para captar clientes.
¿Qué tipo de beneficios tiene? Pongamos un ejemplo comparando un catálogo impreso con uno digital interactivo. El usuario al coger el catálogo en formato papel, lo único que puede hacer es moverse de página en página. En cambio, con uno digital, se abre un mundo de posibilidades.
Me explico. Supongamos que un cliente potencial empieza a pasar páginas de un catálogo, ve un anuncio de un producto, le llama la atención y ¿Qué hace? Busca en internet la marca, entra en su página web, echa un vistazo general, quizás hace uso del buscador…. ¿Cuántos movimientos ha tenido que hacer? ¿Cuánto tiempo va a dedicar a investigar? Yendo más allá, si estuviéramos en el índice de un PDF o documento normal, si el usuario quiere ir al apartado en el que se habla de un tema que le interesa, probablemente vaya a tener que hacer scroll, perdiendo así ese valioso tiempo.
El objetivo precisamente de una presentación interactiva es el de captar a ese cliente antes de que este pierda el interés. Bastará con encontrar el link de la página web, quizás situado en un lateral de la presentación o en un botón que diga “saber más” o “suscribirme”. Hecho que evidentemente hará que el número de ventas aumente y que la experiencia con la marca sea diferenciadora.
Hablemos de los Videos.
Está claro que el papel no puede hacerle competencia a las animaciones. Piensa que dentro de un video no solo hay imagen en movimiento, sino
que puede aparecer texto ¡e incluso música! ¿Pero de qué manera se incluye? En el mismo inicio de la presentación es un buen lugar para ayudar a situar al usuario con un video hablando sobre quién eres, o un gif junto a tus servicios para que en unos segundos puedan ver cómo funcionan.
Con los videos tienes la oportunidad de mostrar nuevos productos, anunciar noticias, destacar tus proyectos…. Aprovecha para hablar en qué beneficia lo que vendes, por ejemplo, haciendo breves entrevistas con clientes reales que sean motivadoras.
También se puede insertar contenido de otras plataformas a tu favor, como por ejemplo de YouTube, Maps o de tus redes sociales, todo dentro de tu creación.
Nuestras recomendaciones de diseño & UX
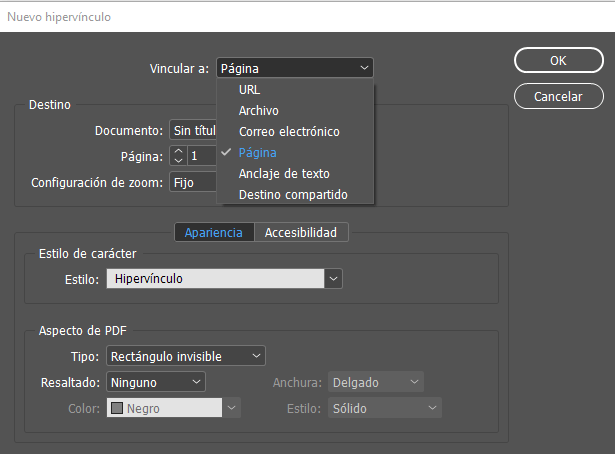
Como equipo de Imagine Creative Ideas, valoramos la importancia de un buen diseño para que sean todo un éxito y que así el cliente pueda mostrar aquello que realmente desea. El programa más adecuado, y el que nosotros utilizamos, sería Adobe InDesign. Desde la pestaña de “Ventana”, apartado “Interactivo”, encontraremos una serie de herramientas que nos ayudarán a animar el documento.
¿Qué aspectos tenemos en valorar? Como has podido ver hasta ahora, la experiencia de usuario es crucial. Porque ¿De qué sirve un botón si no puedes siquiera detectarlo? Seguro que te ha pasado al descargar una aplicación móvil o en un sitio web. En un intento de saber cómo usarla, le das con el dedo a todas partes sin saber dónde estás, ni a dónde ir.
Las instrucciones deben ser claras. Queremos ayudar y no marear, por ejemplo, con elementos gráficos innecesarios o recursos que apenas se visualizan por ser demasiado pequeños o con colores que dificultan la legibilidad.
Aquí van algunos imprescindibles que nunca faltan en nuestros diseños de presentaciones.
-
Menú de navegación
El menú de navegación es muy importante, igual que lo es en una página web. Es una guía básica para que la experiencia de usuario con el documento no sea un laberinto.
Este es un ejemplo:
Pueden encontrarse en la parte superior del documento o en un lateral y recomendamos que esté siempre accesible para que el usuario no se pierda. En este ejemplo se identifican claramente los distintos apartados que contiene la presentación. La sección dónde te encuentras es necesario indicarla para diferenciarla del resto. En este caso estaríamos en el slide de “Gallery”. Los demás hipervínculos aparecen en otro color indicando que están disponibles para clicar.
-
Los botones
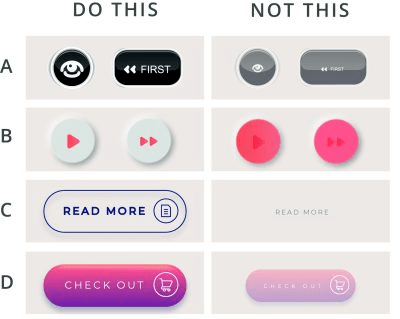
Observemos el ejemplo de la infografía que hemos creado con cosas que sí y no recomendamos hacer teniendo en cuenta los colores, los tamaños y las formas.
- Si se incluye texto en un botón debe ser lo suficientemente grande para que sea visible incluso para quienes les cuesta ver cosas pequeñas. Eso sí, sin exagerar. Hay que considerar, no solo el tamaño, sino también, que no sea una tipografía demasiado fina.
- Los colores deben contrastarse para visualizar el icono o texto interior correctamente, teniendo en consideración que no en todas las pantallas se proyecta igual y podría no verse.
- Utilizar formas es lo mejor para señalar un botón e indicar interactividad. En el ejemplo C vemos que no usar formas lleva a confusión.
- Bajar la opacidad a un botón hace parecer que esté inactivo, así que se debe tener cuidado.
-
Infografías
Líneas del tiempo, desplegables, elementos en movimiento, latentes, pestañas ocultas… Exponer mucha información es complicado y puede aturdir. Por eso, con una infografía, permitimos que el usuario vaya descubriendo esos datos de forma más dinámica y que quede grabado en su mente.
Por último, no olvidemos aplicar diseños animados. Por ejemplo, hacer que los botones cambien de estilo al pasar el ratón por encima, esto mejorará la experiencia de usuario. Usar transiciones de una página a otra es la clave para pasar de lo estático al movimiento. Aunque hay que tener cuidado de que no sean demasiado exageradas. Y por supuesto, como hemos comentado anteriormente, incluir videos o gifs es toda una ventaja, primero como elemento decorativo para que sea más atractivo y segundo para mostrar productos o un lugar de forma práctica.
¿Has utilizado esta herramienta para dar a conocer tu marca?
Si es que no, ¿te animarás ahora que sabes lo beneficioso que es este formato digital? Hemos visto que el cliente se quedará más tiempo contigo si sabes transmitirle eso que capte su atención de forma rápida, fácil e intuitiva mediante recursos utilizados de la forma acertada: con videos, botones, infografías…. Es esencial para que se lleve una buena experiencia en tan solo unos minutos. Y para eso estamos nosotros: Imagine Creative Ideas, que junto con nuestra consultoría y agencia de marketing Lifting Group, contamos con más de 15 años de experiencia en desarrollo de proyectos y estrategias digitales. Haremos que tu presentación cumpla con todos los requisitos necesarios, tanto a nivel de diseño como de experiencia UX, para que nada impida que tu negocio siga creciendo.