Inmersos en medio de una revolución digital, cualquier negocio se ve obligado a adaptarse a la evolución de un mercado que avanza a pasos agigantados.
Sólo es necesario echar la vista atrás para comprobar el progreso vertiginoso que ha sufrido nuestra sociedad en el último siglo. Y para muestra los siguientes ejemplos: Desde su lanzamiento hasta la consecución de los primeros 50 millones de usuarios, pasaron 38 años para la consolidación de la radio, 13 años para la televisión, 4 años para internet, 3 años para Facebook y sólo 50 días para que actualmente una aplicación pueda llegar a las 50 millones de descargas.
Esta evolución de la forma en la que el usuario se relaciona, comunica e informa hace que las empresas deban adaptar su forma de llegar al usuario, acorde a la manera que tienen éstos de acceder a los contenidos en internet.
Podemos ver la evolución de su uso en la siguiente infografía.
En este post, trataremos de definir las dos principales maneras en que las empresas miran de adaptar su contenido a los diferentes dispositivos, ya sea a través de la creación de una App Nativa, o adaptando su web a Responsive Design.
Una App Nativa es una aplicación implementada en el lenguaje del propio dispositivo al que se quiere adaptar el contenido: objective-C si se trata de iOS, Java para Android, o C# para Windows Phone. Para su uso, se requiere la descarga e instalación en el dispositivo lo que permite la posibilidad de acceso offline, y el uso de las características propias del dispositivo como cámara, GPS,…
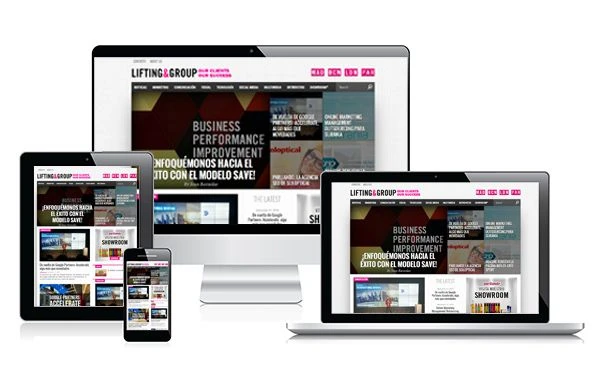
La alternativa a la creación de una aplicación nativa está en la adaptación de la web a Responsive Design. Esto es una versión optimizada de la web a través de HTML5 o CSS3, sin necesidad de una adaptación específica para cada lenguaje de cada dispositivo. El Responsive Design permite una mejor experiencia para el usuario en la navegación desde smartphones o tablets, modificando su look&feel y la usabilidad de la propia web. No es necesaria su instalación en el dispositivo ya que se accede directamente online como a cualquier web.
¿Y en el momento de elegir como adecuar nuestro contenido a los diferentes dispositivos, por qué alternativa optamos?
Para resolver esta cuestión, analizaremos los pros y contras que existen en cada uno de los casos.
- Device Access
Una de las principales ventajas que presentan las App Nativas respecto al Responsive Design, es la posibilidad de aprovechar las funcionalidades del propio dispositivo dentro de la aplicación, como la cámara, GPS, agenda de contactos, notificaciones,… incrementando de esta manera las posibilidades ofrecidas. Una ventaja útil en el caso de que se pretenda que el usuario interactúe más allá de la mera consulta de contenido.
- Experiencia de usuario
Hoy en día, existen frameworks muy avanzados que permiten otorgar a las web la total apariencia de una App Nativa, lo que a nivel de diseño, no existiría diferencia entre ambas alternativas. No obstante, se necesita una buena conexión a internet para conseguir una navegación igual de rápida desde la web. Y aquí reside otra de las principales ventajas de las apps respecto al Responsive Design, en la posibilidad de acceso al contenido – pero obviamente, no a su actualización – de manera offline. Por lo tanto, el acceso offline evita la interrupción al acceso al contenido ya actualizado a través de la app, pero de manera limitada.
- Marketplaces
En este campo, existen pros y contras para ambas alternativas, a nivel de posicionamiento y presencia, y de costes y aspectos burocráticos.
La presencia de las App Nativas en los diferentes marketplaces (app store, google play,..) resulta una herramienta importantísima de promoción de la propia app, ya que estas plataformas son visitas diariamente por millones de usuarios. No obstante, también existen diferentes inconvenientes.
Por una parte, muchos de estos marketplaces cobran una comisión sobre las descargas realizadas, que en casos como el de Apple llega al 30%. Lo que implica pagar un peaje bastante elevado por poner el contenido a disposición del usuario.
Por otra parte, la integración de las aplicaciones en los marketplaces no es un proceso fácil y rápido. Estas aplicaciones deben pasar por un proceso de validación que puede durar entre una semana, en el caso de Apple, a unos minutos, en el caso de Android. Y se debe pasar por el mismo proceso cada vez que se quiere realizar una actualización de la aplicación. En el caso de las web en Responsive Design, la actualización es un proceso controlado en todo momento por la empresa, sin trámites burocráticos ni controles ni esperas.
- Programación
A nivel de programación, existe una desventaja clara de las apps respecto a las webs, ya que como mencionábamos anteriormente, se requiere de una programación específica para el lenguaje de cada sistema, lo que supone finalmente un aumento de los costes económicos y del tiempo dedicado a ello. Con el Responsive Design estas variaciones desaparecen, ya que el diseño de la web se hace adaptable a cualquier dispositivo.
- Actualizaciones
A los problemas de programación que presentan las apps nativas frente al Responsive Design, se le suma el elevado coste que implica cada reprogramación para mantener la aplicación actualizada, ya no sólo con los upgrades realizados en la propia aplicación, sino que también con cada actualización que presenta el sistema operativo para el cual está diseñada la aplicación.
Este hecho no se presenta con la opción de Responsive Design, ya que como ya se ha comentado anteriormente, las actualizaciones del contenido se realizan automáticamente, y no son necesarias actualizaciones que dependan del sistema operativo del dispositivo.
- Consumo de memoria
Finalmente, otro de los puntos a tener en cuenta a la hora de escoger entre adaptar nuestro contenido a través de Responsive Design o una App Nativa, está en la comodidad por parte del usuario en su uso, contemplando aspectos como el consumo de memoria del dispositivo por parte de las apps nativas, por la necesidad de descargar la aplicación en el dispositivo, mientras que del otro modo todo el contenido queda almacenado en la red.
RESUMEN COMPARATIVA APP NATIVA vs. RESPONSIVE DESIGN
| Device Access | App Nativa |
| Acceso completo a las funcionalidades del dispositivo. Útil para mejorar la interactuación con el usuario. | |
| Responsive Design | |
| El acceso a las funcionalidades es muy limitada, pero suficiente según la interactuación deseada. | |
| Experiencia de Usuario | App Nativa |
| Mayor velocidad en entornos sin buena conexión, y posibilidad de acceso al contenido offline. | |
| Responsive Design | |
| Se consigue el mismo look&feel que una App Nativa. Velocidad baja de navegación con una mala conexión. | |
| Marketplaces | App Nativa |
| Promoción a través de portales con tráficos muy elevados. Costes elevados para acceso a los portales y procesos de aprobación largos. | |
| Responsive Design | |
| No se dispone de una plataforma de promoción tan importante como los marketplaces. No son necesarios largos procesos para la actualización automática. | |
| Programación | App Nativa |
| Necesidad de una programación específica para cada lenguaje de cada dispositivo. | |
| Responsive Design | |
| Única programación para todos los sistemas operativos independientemente del lenguaje. | |
| Actualizaciones | App Nativa |
| Necesidad de actualizar la aplicación con cada upgrade del sistema operativa del dispositivo. Implican mayores costes y trabajo. | |
| Responsive Design | |
| Al existir una programación independiente al sistema, no es necesario realizar modificaciones con las actualizaciones de los sistemas operativos. | |
| Memoria | App Nativa |
| Uso de memoria del dispositivo para acceder al contenido. | |
| Responsive Design | |
| Contenido en red. No hay un consumo de memoria. | |
| Costes | App Nativa |
| Costes elevados de programación. | |
| Responsive Design | |
| Única inversión de adaptación de diseño. |
En caso de que se opte por una app nativa, se deberá tener en cuenta que los recursos económicos y de tiempo dedicados, a la larga deberán ser mayores al Responsive Design, así como el esfuerzo en conseguir difusión y descargas de la App.Una vez analizados los diferentes puntos a valorar a la hora de optar por el desarrollo de una App Nativa o la web en Responsive Design, llegamos a la siguiente conclusión. Dependerá de la interactuación que queramos conseguir con el usuario para optar por una alternativa u otra. A nivel de costes, y teniendo en cuenta las diferentes desventajas que presentan, la mejor alternativa para la adaptación del contenido, siempre y cuando no se requiera específicamente el acceso ininterrumpido o el uso de unas funcionalidades específicas del dispositivo, es la opción de Responsive Design, ya que nos ofrece un resultado muy parecido a una App Nativa y sin necesidad de incurrir en grandes costes y con una mayor flexibilidad.
En un próximo post, analizaremos las diferentes maneras que tenemos de crear difusión y conseguir un mayor número de visitas o descargas tanto para nuestra web en Responsive Design como para nuestra App Nativa.